【オンライン配信】手段を目的化させない! マイクロサービスが必要な理由を改めて考える。
https://flexy.connpass.com/event/191830/
に参加してきたので、そのときのレポート
Speaker
寺田 佳央 様
“サン・マイクロシステムズ所属時から日本における Java の普及活動を行う。現在はマイクロソフト・コーポレーションに所属しクラウド・アドボケイトとして、Java on Azure の利用促進・啓蒙活動を実施中。2016 年 7 月、日本人で 2 人目となる Java Champion に就任し、日本 Java ユーザ・グループの幹事でもある。“
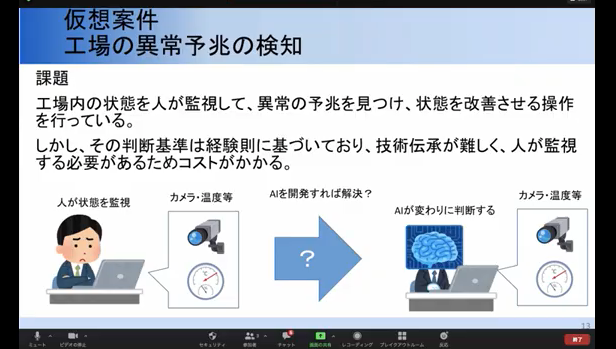
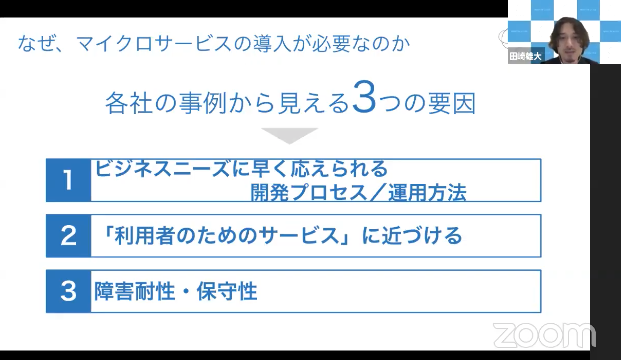
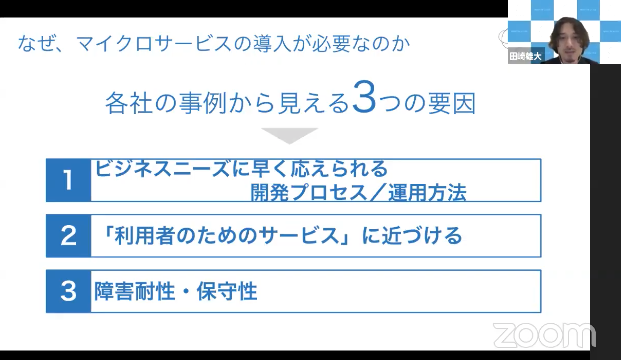
なぜ、マイクロサービスの導入が必要なのか?
メリットとしてよくあげられること
- サービスごとに異なる技術を採用できる
- 障害耐性・保守性が高い
- どこで障害が発生しているのかがすぐに分かる。
- すぐに障害を解消することができる。
- スケール・冗長化が容易
モノリスとは?
全てのロジックが 1 つのサーバーに組み込まれている
マイクロサービスとは
ロジックや DB が分割されている
数々の事例と理由
いろんなベンチャー企業で、事例が生まれ、それを共有したことにより、広がっていった。
クックパッドや、LINE や、 メルカリなど。
一方、その事例を参考に導入してみたが、上手くいかない事例が上がった。
マイクロサービスの導入を見送るべき見せかけのメリット
- デプロイ時の障害や停止時間を減らしたい
- サーバ負荷を分散させたい
- ソースコードがスパゲティになっているので解きほぐしたい
- 予測できない将来の改修に備えたい
- 今風の技術を取り入れることで人材採用のセールスポイントにしたい
これらの理由はパッと見マイクロサービスをする理由になりそうだが
深掘っていったら、本当にマイクロサービスの理由になるのか?
手段が目的化していないだろうか?
各社の事例から見える 3 つの要因

マイクロサービスの成功の本質とは?
田崎さん
マイクロサービスの成功の本質とはという部分についてありますか?
寺田さん
ビジネスを成功させるために使うのかどうか?だと思う。
マイクロサービスをやる!というよりは、会社のためにビジネスを成長させていく
運用や開発をやりやすくする。というのの手段としてマイクロサービスをやる、ということだと思います。
なので、マイクロサービスを成功させるというよりは、ビジネスを成功させるということだと思います。
田崎さん
事前に寺田様とお話させていただいたんですが。

今回はどんなところにフォーカスして話をしていきましょうか?
寺田さん
なんのためにそれをやるのかを考えたときに、
決してソリューションは 1 つではなくて、いろいろ考え方があるが
なぜそれをやるのか?を話せたらいいと思っている。
いきなり、マイクロサービス!とかではなくて、順を追っていって、その先にあるのがマイクロサービスだよねっていう
話ができればいいと思っている。
田崎さん
早速、その辺りのところを聞ければと思います。
成功するマイクロサービスのロードマップは、
具体的にどう判断していけばよいか?というテーマで話をさせていただければと思います。
新規でマイクロサービスをやるのか?もしくはマイグレーションさせていくのか?
という部分でお話を聞きたいです。
寺田さん
先ほど紹介させていただいたように、2014 年くらいからマイクロサービスが出てきたときから
キャッチアップをさせていただいているが、
当時からマイクロサービスのデザインパターンとかもあるが、
そういった情報を最初はキャッチアップして学んでいった。
ただ、いろいろ経験をやっていく上で思ったのが、いま世の中に出ている多くの情報というのは
新規でマイクロサービスをやっていったときの成功事例やベストプラクティスが出ているのかな?と思う。
一方で、既存のシステムをマイクロサービス化していくという話もあるが
そういう情報はまだまだ少ないと思う。
少ないというよりは、出せないしないし、そんなところにベストプラクティスはないのだと思う。
個々のエンタープライズのアプリケーションはまるっきり違うものなので、
それに対してこれがベストプラクティスですよっていうのはないと思っている。
なので、最初に話を聞くときは、それは新規ですか?既存のマイグレーションですか?ということを聞くようにしている。
難易度としては、マイグレーションのほうが圧倒的に難しい。
新規でやっていくのは、マイクロサービスのデザインパターンを適用できるところもあるが
マイグレーションのほうは、既存の運用や既存のエンジニアのスキルにも影響するので
マイグレーションはちゃんと考えないといけない。
Netflix の話でいうと、あんなに優秀なエンジニアがいるのに
マイクロサービス化に 5 年かかったと言っている。
それほど、マイグレーションするのは難しい。
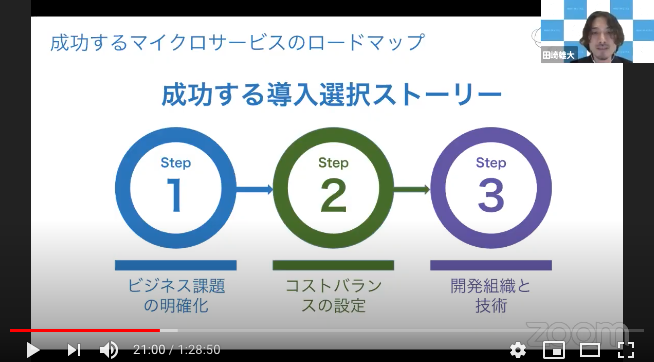
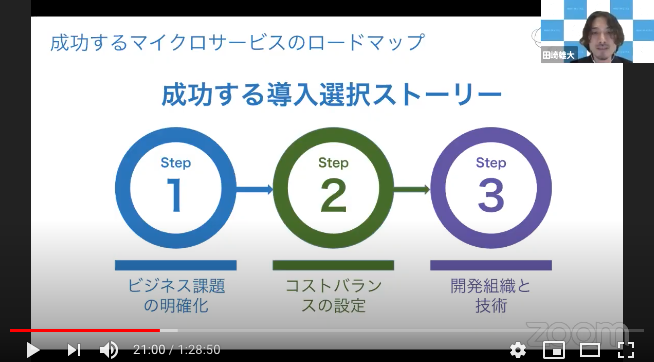
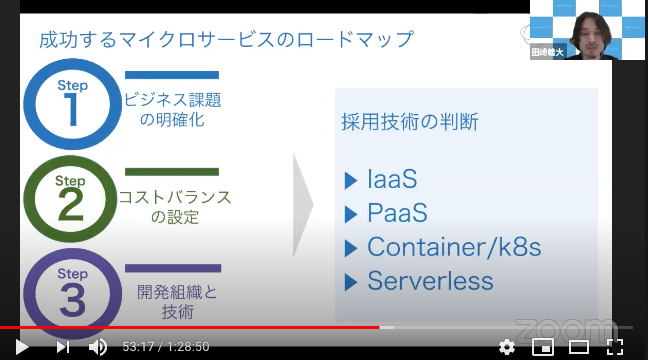
成功するマイクロサービスのロードマップ
田崎さん
例えば、マイクロサービス化するのが決まっている会社があるとして
正解はないということですが、正解に近くためには、どのようにしていくのがいいのでしょうか?
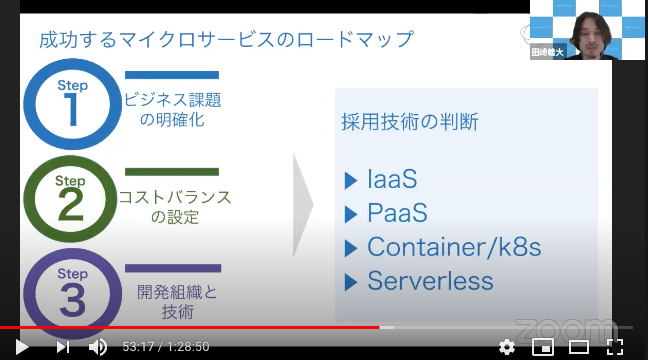
以下のような step があると思います。

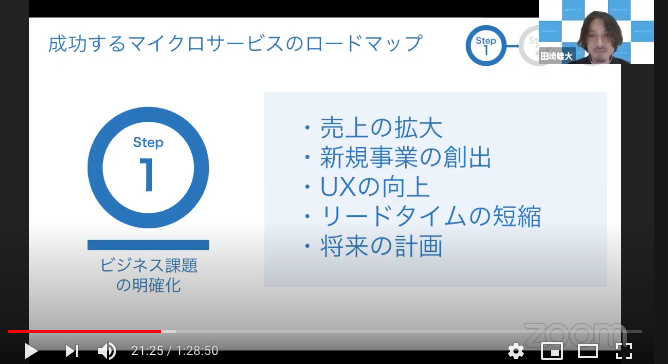
step1 として、ビジネス課題の明確化として、まずここが重要というのをお話いただけますか。

寺田さん
ソフトウェアでものを提供する際に、いろんなものがすぐに出てくる時代となっております。
いま何が企業にとってリスクかというと、
現状で提供しているもので止まっておくというのが一番リスクだと思う。
止まっておくというのは、
それに対してデジタルの力を使ってより便利なものを作ってしまうと
ユーザーはそっちに流れてしまう。
それはどの業種でも言える状態です。
なので、次のビジネスチャンス、新しいチャレンジ、他よりも先んじていろいろなことをやっていかないといけない。
いま一番競争が激しいのは自動車業界だと思う。
いままで自動車業界だと、これまでだと車だけ売っていけば良かった。
だがそれに対してデジタルなものを搭載してどんどん UX を高めていくと
それをやってるところとやっていかないところで、大幅に使い勝手が変わってくる。
いま、何をしないといけないかというと、今いるところが正しいと思わずに次にいかなければいけない。
また次にいち早く(リードタイムなく)辿りつかなければいけない。
田崎さん
たしかに、DX 時代というのも共通点がありそうですね。
組織の拡大やユーザに価値を早く提供するという部分でも関わってきそうです。
マイクロサービスというテーマで話をしましたが、
まず、会社の経営や事業の成長というのがファーストステップでありそうですね。
寺田さん
そうですね。
今の会社がいまよりもチャレンジしたいのか、そうでないのかが大きな出発点の違いだと思う。
チャレンジをすると失敗がつきものですが、
その失敗を乗り越えていけるのかというのが重要だと思います。
それがないと、難題や課題を乗り越えられないと思います。
田崎さん
では、ここの部分は十分に議論したと、
スピード感を持ってやっていかないといけないことが決まったとして
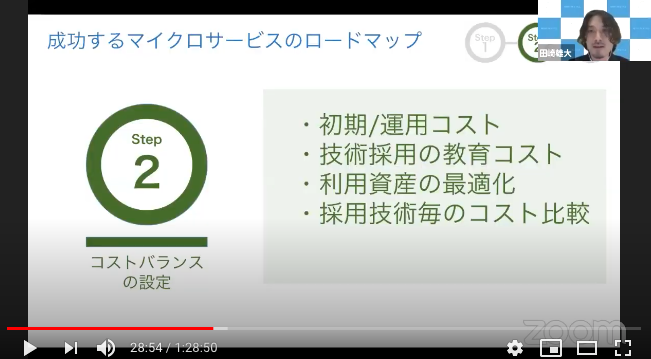
次の step に進むと、コストバランスというのが関わってくると思いますが
その点についてお願いします。

寺田さん
コストっていうのはいろんなところで見ていかないといけない。
初期コストについてだけ考えるのではなくて
運用コストや教育コストなど、トータルでみないといけない。
コストに合わせて、期間も重要です。
いつまでにそれをやるのか、またどれだけの予算を使ってやっていくのか?
という期間とコストを考えて、その上で採用する技術を考えなければいけない。
以前、cloud native で k8s の話をさせていただきましたが、
期間とコストというのはビジネスの次に重要だと思っていて、
期間が決定されているのであれば、技術は二の次でいいと思っている。
なぜこんな話をしているかというと
ある人の話を聞くと、マイクロサービスや k8s をやりたいが、期間が決まっているという話だった。
そこで私が言ったのが、マイクロサービスとかこれまでチャレンジしたことないのであれば、やらないほうがいいと言った。
なのであれば、いまの技術者ができる最善のことをやったほうがいいと言った。
インフラに関しても k8s でやらなくていいし、PaaS でも良いしそういうのが良いと言った。
それは、教育コストというところに関わってくるのですが、
短い期間で教育コストというのはかけられないので、やらないほうがいいと言った。
アジャイル的に小さいものを提供していくならいいかもしれないが、
本当にいま企業にとって何をやるのが重要なのか、
その時に初期コスト、運用コスト、教育コストまで、どの時間軸まで見て考えられるのかが関わってくると思う。
アジャイル的にこのフェーズではこれを作ります。
とかそういったことができる土台があればやりやすいと思う。
田島さん
既存をマイグレーションをしていくといの難しさはそういうところにもあるのかなと思います。
既存のエンジニアのスキルにも寄ってくるんですね。
次の質問になるのですが、
マイクロサービスをしてしまったことによって、サーバーのコストが増えてしまった
ということはよくあるのでしょうか?
寺田さん
そうですね。コスト削減のためにマイクロサービスをやる、ではないと思います。
なんのためにマイクロサービスをやるのかというと、
自分たちがサービスを大きくするために、変化に対応しやすくするのが本質だと思います。
自分たちのサービスをバージョンアップさせたり、新規サービスをどんどん追加したいとか
全体的なシステムを見た時に、いままでのモノリシックだと
一度止めないといけないとかそういうことがあると思います。
それに対してマイクロサービスして、一部は動いたままでプラグインを導入したいとか
新しいバージョンに入れ替えたいので、バージョン1 とバージョン2 を併用して
リクエストを振り分けるとかそういうこともできる。
いままで(モノリシックな環境だと)はそれが 0 か 1 かしかなかった。
それに対して、一緒に動かして、いずれかのタイミングでバージョンを切り替えるとかそういうこともできるわけです。
マイクロサービスの本質とは、お金の面というよりも、いかに運用しやすいかとか、
変化に強いとか、そういう部分かと思う。
田島さん
おっしゃる通りですね。
マイクロサービスはコスト削減というよりも、売り上げに貢献するということですね。
つづいて step3 です。

コスト見積もりができた後に、やっと技術や組織の話が出てくると思いますが
そこで注意することはありますか?
寺田さん
私としては、外注がいいとか内製がいいとかはないと思う。
協力会社と一緒にマイクロサービスを作るということもできると思う。
ある会社の話なんですが、あるサービスを作りたかった。
彼らは内製ができるエンジニアもいた。
そのときに彼らは何をやりたかったかというと AB テストがしたかった。
ユーザインターフェイスの A, B 分かれているものが用意したかった。
どっちのユーザーインターフェイスが選ばれるか試したかった。
自分たちでは A は実装できるが、B はできなかった。
そこで、B を外注にしようとなった。
そこで B の会社がウォーターフォールでやっているのか、アジャイルでやっているのかは関係ない。
なんのために外注をするのか?が大事だと思う。
事業のことを考えて、自分たちがコントロールしながら外注するのはありだと思う。
ただ、全部まる投げというのは破綻すると思う。
自分たちがキー(主導権)を持っていなければいけない。
また、このあとも話をするが
ある程度の失敗もできたり、上層部と開発側でいい関係を築けていたらいいと思う。
縦割りになっていて、ウチはここまでというのが決まっていると、よくない(余計なプロセスが入ったり、出戻りがあったり)。
企画はこういう風に考えたが、開発側はやりづらいということもある。
そこで、企画側が開発側の意見を聞かないということがあるとやりづらい。
トータル的に考えて、改善はしていけない。
そこで考えなければいけないのが、なんのためにやるのかを考えなければいけない。
いまのサービスをより良いものにしていきたいから、この方法やダメですよとかいうフィードバックをしていき、
会社のビジネスをトータルで考えることが重要。
そういった場面でもエンジニアのスキルは重要になってくるし、
上司もそれを聞いてくれる人でなければいけない。
組織全体で開発プロセスを改善していくのが重要になってくる。
マイクロサービスうんぬんの前に、開発プロセスを見直して、スプリント単位で進められるとか
そういうのがすごく重要だと思う。
田島さん
一方でだんだん辛い状況になっていった場合があると思う。
そういったときに、寺田様は入られていくことが多いのでしょうか?
寺田さん
いま言っているのは理想です。
だが、理想と現実のギャップは多くある。
特によくあるのが、立場的なところとか、組織的な階層とかあるが、
そこが技術よりも大変だと思う。
この人が上でこの人は下だと思っていると良いものは生まれない。
自分たちが全て正しいと思わずに、僕たちの先にあるゴールは何なのかというのが全員で考えられると
それがビジネスの成功だと思う。
それに比べたら人の関係なんてちっぽけなものだと思う。
全員が同じ方向を向いて、正しいものを作っていければいいと思う。
田島さん
ありがとうございます。
ここのテーマでサマリーを言わせていただくと

採用技術の判断というところの話を解像度を上げて話をさせていただければと思います。
「具体的なロードマップは?」というテーマで話ができればと思います。
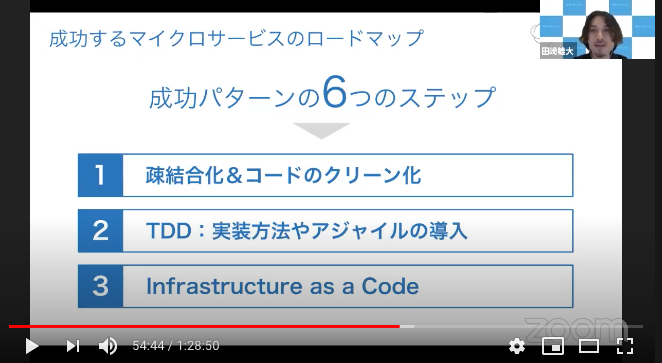
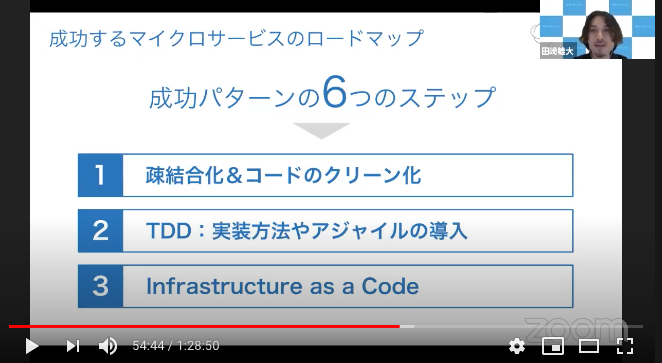
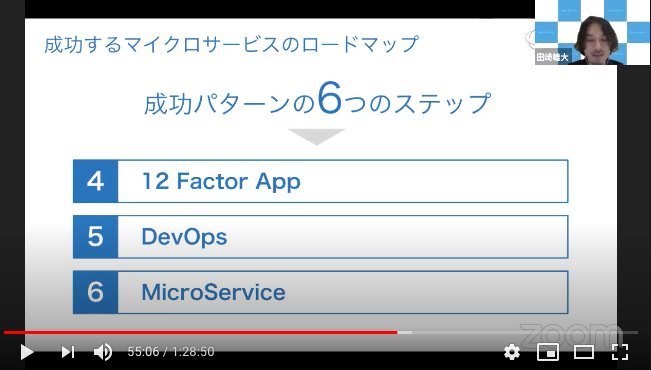
成功するマイクロサービスのロードマップ


疎結合化 & コードのクリーン化
寺田さん
マイグレーション系のお話なんですが、ここが一番出発点になると思う。
マイグレーションができるのかどうかというのの判断がここでできるかもしれない。
既存のモノリシックなアプリケーションをマイクロサービス化させていくときに
ストラングラーパターンというものがある。
特定の部分だけを外にだして、それをマイクロサービス化していくというようなことができる。
そのストラングラーパターンというのができるできないは、既存のアプリケーション設計に依存していて、
キレイに既存のアプリケーションが疎結合な状態になっていれば、移行しやすい
そうでなく、このモジュールを取り出したら他にどのような影響が出るのか分からない
という作りになっているととても難しい。
そうなるともしかしたら、ストラングラーパターンをするよりも、新規で作り始めたほうが早いかもしれない。
それは上層部の人に伝えたほうがいいと思う。
が、上層部はそれ(いま動いているものを 0 から作り直すこと)を理解するのが難しいので、揉めると思う。
マイクロサービスの話から外れるが、
そこでもやはり、ビジネスの話をちゃんとしなければいけない。
例えば、バージョンアップがあまりないモノリスのサービスなのであればマイクロサービス化する必要はない。
しかし変更をしやすいくしたいというのがあるので、
どの部分に変更がよく発生するのか?というのをモノリスの中から見極めなければいけない。
どの部分をマイクロサービスに切り出すのかが必要になってくる。
DDD でキレイにマイクロサービスをしていくということよりも、
ビジネス的な観点で、どうしてこの部分を切り出さないといけないのか
この部分を切り出すとどうなるのか?という部分を考えなければいけない。
その上で、コードのクリーン化は必要になると思う。
田崎さん
なるほど、コードが膨大になっていて、変更がしづらいとか
そういった部分が一番重要になってくるので
コードのクリーン化が大事であると。
TDD: 実装方法やアジャイル導入
寺田さん
マイクロサービスをやっていくにしても、先ほど AB テストの話をしましたが
小さくものを作って、世の中に出してフィードバックをもらって改善していくということをするために
アジャイル的な開発をするというのが必要になってくると思う。
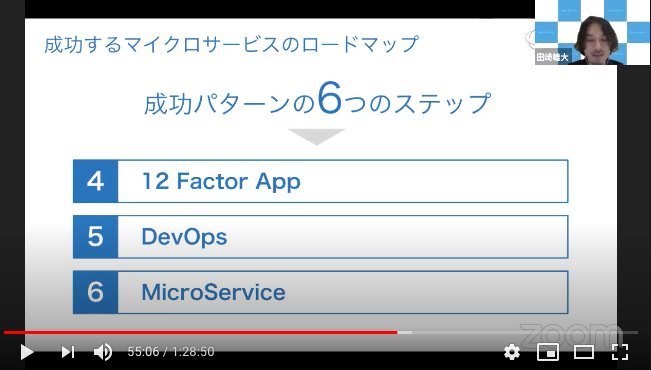
Infrastructure as a Code
寺田さん
人が入れば入るほど、ミスが生まれてしまうので
インフラ自身をいち早く同じものを作れるようにしていくのが重要かなと思う。
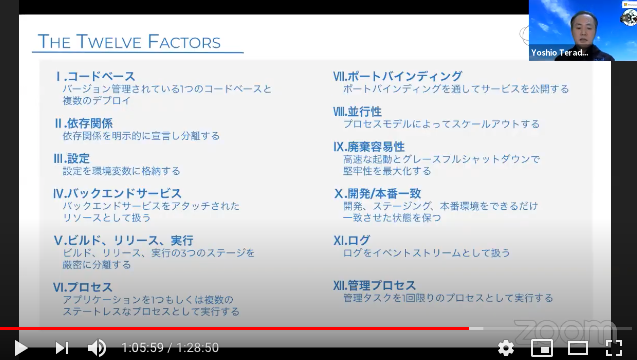
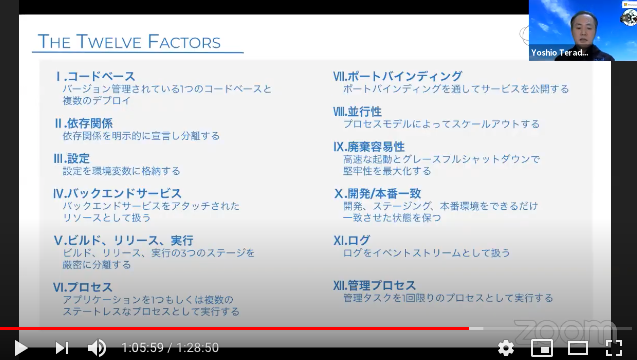
The Twelve Factors

田崎さん
特に重要な部分をお話いただけますでしょうか。
寺田さん
クラウドネイティブ化していくというところで重要になっていく。
これもいわゆるコードのリファクタリングになると思う。
これは、変化に強いサービスを作っていくためのポイント。
ここで言いたいのは、変化に強いサービスを作っていくということ。
設定
設定をプログラムと別に分けておくというような、設定情報を外だしにするとか。
並行性
すごく重要。
いままで動いていたサービスをスケールアウトしたいとか、増やしていきたい場合に
より簡単にできるように考えておかなければいけない。
エンジニアが考えておかなければいけないのが、
マイクロサービスでパフォーマンスを出すためには、低レベルのこともわかっていないといけない。
プログラミングをする上で、一番考えなくてもできるのが同期的なプログラミング。
しかし、非同期でノンブロッキング(reactive)なプログラムで作っておかないと
ただ単に切り出したら、一部で処理が詰まったら、他のところにも影響が出てしまう。
田崎さん
このあとというところで、落とし穴の部分の話もしていただければと思います。

それって本当にマイクロサービスにするべきなのか?モノリシックなままにするべきなのか
というところをどう考えたらいいんでしょう?
寺田さん
いまのモノリシックなアプリケーションの中で、
特定の部分に負荷がかかっているとか、それで全体に影響が出ている状況なのであれば
その部分だけを切り出してスケールさせたいとかいうことになると思う。
もしくはその部分だけをバージョンアップさせたいとかもあると思う。
そういったケースのときに切り出すのが必要かなと思う。
いま問題なく動いているのであれば、それは優先順位を下げればいいと思う。
つまり、変化をさせたいところを、マイクロサービスで考えればいいと思う。
田崎さん
切り出したい場所を明確にしているというのが大事なんですね。
よくある落とし穴

寺田さん
他の企業でこういう風にやったから上手くいったというのは、
ノウハウとしては一部分で自分たちのところで活用できるというのはあると思う。
しかし、それを自分たちのところでもやろうとなると、それは失敗すると思う。
なぜその企業でできたのかというと、そこにそういう人材や開発プロセスがあったからできた。
自分の企業が同じ状況(人材や開発プロセス)ではないので、同じことをすれば上手くいくという訳ではない。
全部が全部はマイグレーションしなくてもいいと思う。
本当に必要な部分をやっていけばいいと思う。
マイクロサービスはデザインパターンが公開されているが、デザインパターンに固執しすぎないほうがいい。
例えば、
1 サービス 1 DB でないといけない、という考えをしていると、相当難しい。(新規ならできるかもしれない。)
例えば、DB にいろんなサービスのデータが入ってしまっていると、とても難しい。
そこで私が思ったことが、DB は最後にしましょうと思った。
サービスの部分だけを外だしにしましょうとか、そういうことをやっていった。
他社の事例とか、デザインパターンに固執しすぎたり、必ずきれいに作ろうということを考えすぎたりするのではなく
なんのためにマイクロサービスをするのかということ(部分的に変更があるところを切り出したいとか)
を考えてやることのほうが会社のメリットになる。
方法論やキレイにするっていうことは重要だが、そこしか考えていると、よくない。
技術力は重要なので、しっかり教育していくしかないと思う。
総括

イベントが終わっての対談
今回はなぜマイクロサービスをするのかという話をさせていただきました。
例えばいま k8s が流行っているが
マイクロサービスでも k8s でもなぜやるのかというのは
ビジネスを成長させるためにやるということ。
流行っているからやるというのは違う。試すのは良い。