デザインシステムからはじめない、デザインシステムの考え方
https://flexy.connpass.com/event/289496/
に参加してきたので、そのときのレポートです。
登壇者
- 小木曽 槙一さん|株式会社SmartHR プロダクトデザイングループ プロダクトデザイナー @kgsi
- 金森 悠さん|株式会社SmartHR プロダクトデザイングループ プロダクトデザイナー @uknmr
- sakitoさん|サイボウズ株式会社 Design Technologist @__sakito__
デザインシステムとは何か?

- デザインシステムは変数的なもの。プログラミングでいう箱で、そこに何をいれるか。
- 会社によって、スタイルガイドをデザインシステムと言ってたり、コンポーネントをデザインシステムと言っていたりする。
- デザインもシステムも言葉が大きい。
仕組み化までしてシステムなのかなと思っている。 - デザインシステムって楽な単語だと思う。すべて説明するよりは、大きな「デザインシステム」というラベルを使うと会話が楽。
言うのは楽なんだけど、作りますってなるとちゃんと会話しないといけない。
個々人の考えているデザインシステムは、コンポーネントのことだったり、デザイン原則だったりすることがある。

SmartHR
- デザインシステムを作ることが目的で始まったわけではない。
- コンポーネントライブラリやUIガイドラインが当時あったが、内部ではドメインが20個くらいに分かれていてデザインの違いがあり、ユーザーを混乱させてしまうことがあったのでその課題解決で始めた。
- 社内でもデザインのドキュメントが散らばっており、「ここを見れば分かるよ」という状態にしたかった。
サイボウズ
- デザインの歴史の継承をしたくて始めた。
歴史の継承をしていない(デザインの移り変わりの背景を知らない)ために、同じ繰り返しをしてしまうことがあった。 - そこで、10年溜まった知見を活かすことができるようにしたいと思った。
当時、ドキュメント自体は残ってたが、まとまっていなかった。
データがなくなることもあるが、人もいなくなると更に難しくなる。経緯を誰も知らない状態になる。
質問:「受託制作はデザインシステムをどう作るのが最適か?」
- 何を解決したいデザインシステムなのか。
仮にスタイルガイドを用意してそれが機能するのであれば、それはシステムだといえるのだと思う。 - 何をしたいのかが大事で、丸投げしたらうまくいかないし、伴走してくれたらいいかもしれないし。
- どう作るのが最適かと言われたら、現場によるかも。
現場の人はデザインシステムが欲しいわけではないと思うので、デザインシステムを作ることを目的にしないほうがいい
質問:「サイボウズ社ではデザイン変更の履歴を現在どのような仕組みで残されているのでしょうか。」
- まだ TRY 中だが、ストーリーブックに全部まとめてる。
- ので、ブランチの履歴を見ればわかるようにしている。Figma に変更履歴のリンクを残したり。
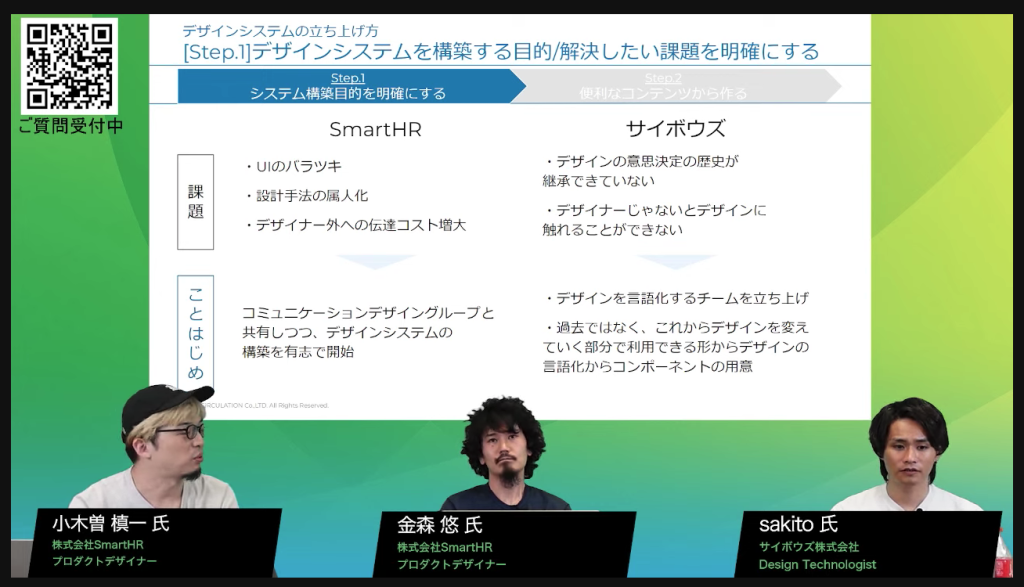
デザインシステムの立ち上げ方
目的・課題を明確にする

課題
SmartHR
- 20個くらいのプロダクトのUIのばらつきがユーザーの混乱の原因になってる。
- 横串でレビュー会もやってるけど、対処しきれず難しかった。
- コミュニケーションコスト増大。例えば、エンジニアからしたら「この余白の違いは意図してるのかどうか」などの質問への対応とか。
サイボウズ
- 歴史の継承ができていない。
- デザイナーしかデザインに関わらない。
- ボタンの色や配置を変えて終わりならPMでもできるので、デザイナーはもっと難しいことに注力したほうがいい。
課題対処へのことはじめ
SmartHR
- 歴史があったため、当時スペースがずれてるところとか気になっていて、パターンを統一したいと思っていた。その課題を解決するためにやるという姿勢だった。
- 明確にデザインシステムを作ろうぜという感じで始めた訳ではなく、レガシーなものを整理したいという課題から始まった。
サイボウズ
- デザインを言語化するチームを立ち上げ、アクセシビリティ、エンジニア、デザインを変えたい方、等デザイナーだけではなく色んな方面に強い人が集まったチームで始めた。
- 過去を直すのは制約が大きいから、新しいところから始めようとなった。
- デザイン室で、デザインとは外部にアウトプットするもの全てをデザインと定義。
便利なコンテンツから作る

SmartHR
- デザイントークンの定義
- 地道にタイポグラフィを考えたり。
サイボウズ
- ボタンのコンポーネントを1つ用意するだけという、一番ミニマムなところからやった。これから増やしていくが、まずは既存のボタンのコピペだけ。
- だんだん、それを使ってプロダクトを作ることで、こことここは共通だとなっていったりした。
- 少しずつ移行していく。
まとめ
- 便利なものを作る。作っても使ってもらわないと意味がない。
- 最初は読み物だけでもいいかもしれない。
- プロダクト立ち上げ当初だとデザインシステム作るの難しいと思うから、当初どうしてこのデザインにしたかを残しておけると、後から役に立つかもしれない。
デザインシステムをみんなが使えるようになるために

最初は地道な草の根活動
- SmartHRもサイボウズも、最初は草根の根活動
- 日本だとデザイン原則という言葉を使っていて、それはよくないかもしれない。英語だとフィロソフィーやファンダメンタルと言っているが、日本では直訳して原則と言っている。
- デザイン原則をやると永遠に時間がかかるので、それより先に浸透していくことをしている。
- 未だに浸透のための草の根活動は続けている。
- だんだん、ファンがついてきてドキュメントを読み込んでくれたりしてくれる。
組織浸透時に課題
SmartHR
- デザインシステムがデザイナーだけのものになってしまう。
サイボウズ
- デザインシステムが浸透することで、やることが増え、開発の妨げになってしまう恐れ。これは現在進行形で起こっている。
- 組織は大きくなっていくので、それを追いかけるように浸透させていかないといけない。
課題に対するアクション
SmartHR
- エンジニアがデザインシステムを知らないので説明したり啓蒙したり
サイボウズ
- 機能追加やリリースするものがあれば早く察知するようにする。デザインシステムが原因でリリースを遅らせるわけには行かない。
- 最初は中央集権的にチームを立ち上げたが、分散的なチームに移行
- 今はコアメンバーは、本当に大事なところだけやりますとか。
質疑応答
質問:デザイン素養のない開発者だけでは手詰まりを感じている。
デザインシステムについて見識があるパートナーを得たい。どこで見つければよいのでしょうか。
- 自分がこの会社いいなって会社に話を聞きにいくのがいいかもしれない。
質問:プロダクトの開発を始めてからどのくらいのフェーズの時にデザインシステムを作り始めるのがいいのでしょうか?
- デザインシステムというよりはドキュメント(さっきも話したけど)に、なぜこのデザインにしているのかというのを書いていくところから始めた。
- デザインシステムを作ることが目的じゃないよって話。
質問:サイボウズ社ではstorybookがsingle source of truthになっていて、デザイナーもstorybookを参照して都度figmaにパーツを取り込みながらデザインを作成しているということでしょうか?
- Yes
質問:社内的にデザインシステム化をする工数が承認されてない場合の「ことはじめ」は
結局ゲリラ的(時間外作業とか)にやるのが良いのでしょうか?
- デザインやってる人は、なぜこのデザインにしたのかを説明する責任がある。なので、そのゲリラ的な作業でことを為せられたらよいけど、それで失敗したら…とかある。
- エンジニアのリファクタリングと同じで、業務時間でしれっとやるのもありかもしれない。
- ドキュメントから始めていって、作業効率が良くなったら「実はデザインシステムがあるんですよ」とかで広めていくとか。
質問:SmartHRさんが基本的にFontAwesome(Free)を使うことにしたのはどういう理由でしょうか。
- 入ったときからそうだった。また、いまそれが課題になっていないので、課題になったらまた考えていこうという話になっている。
質問:ドキュメントが苦手とか、忙しくて実務の中でちゃんと読んできてくれない人はいましたか?
地道に普及活動やるしかないんでしょうか?
- 基本読まないと思ったほうがいい。
- 読まれなくてもあるのが大事で、何かあったときにスッと出すことができる。そこでの共通認識を持つのが早い。
- 課題になってないから読まないだけだと思う。
質問:細かすぎるフィードバックや要望に対する、対応方針などは決めてますか?
- 場合によるが、優先度で考えると思う。
- 他にも、何度も同じ話をしてたら対応コストもあるから言語化しようとかある。
- ただ、意見をくれたことに大してはめちゃめちゃ感謝している。
参加して個人的な感想とかまとめ
- デザインシステムはあくまでツールであって作ることが目的ではなく、デザインシステムを使って課題を解決するのが目的
- デザインシステムという言葉は人によって色んな解釈があるので、場面によっては具体的に何を指してるかを話すようにしたほうが良い
- 「システム」と言われるので、具体的な物や行動というよりは、仕組みという解釈のほうが近いかもしれない。
- デザインシステムを取り入れるとなった場合には、小さく部分的に始めると比較的やりやすいかも。かつ、周囲の人がメリットを感じる(これあると便利だな)ことも並行して進めると受け入れられやすいかも。
- この辺りはデザインシステムによらず、システムリプレイスとか業務刷新とかする場合と似たような考え方だなと思った。
- 登壇者の方は、事例を交えながらフランクな雰囲気で対談をしていただけたので、聞いていてとても分かりやすく、内容や現場感のイメージもしやすかったです。また、一貫してデザインシステムを作ることが目的ではなく課題解決の手段だというのもおっしゃっていて、改めてそうだよなと思いました。とても良いイベントでした。