i think, there are some difficult points make https static website using Route53, CloudFront, ACM and S3.
so i searched and writing knowlege in this blog.
Route53
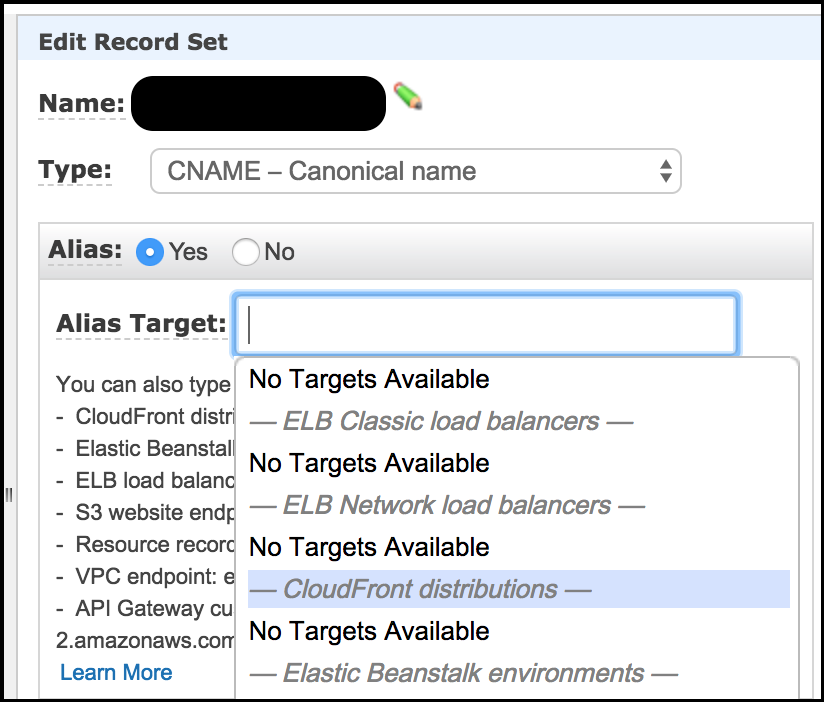
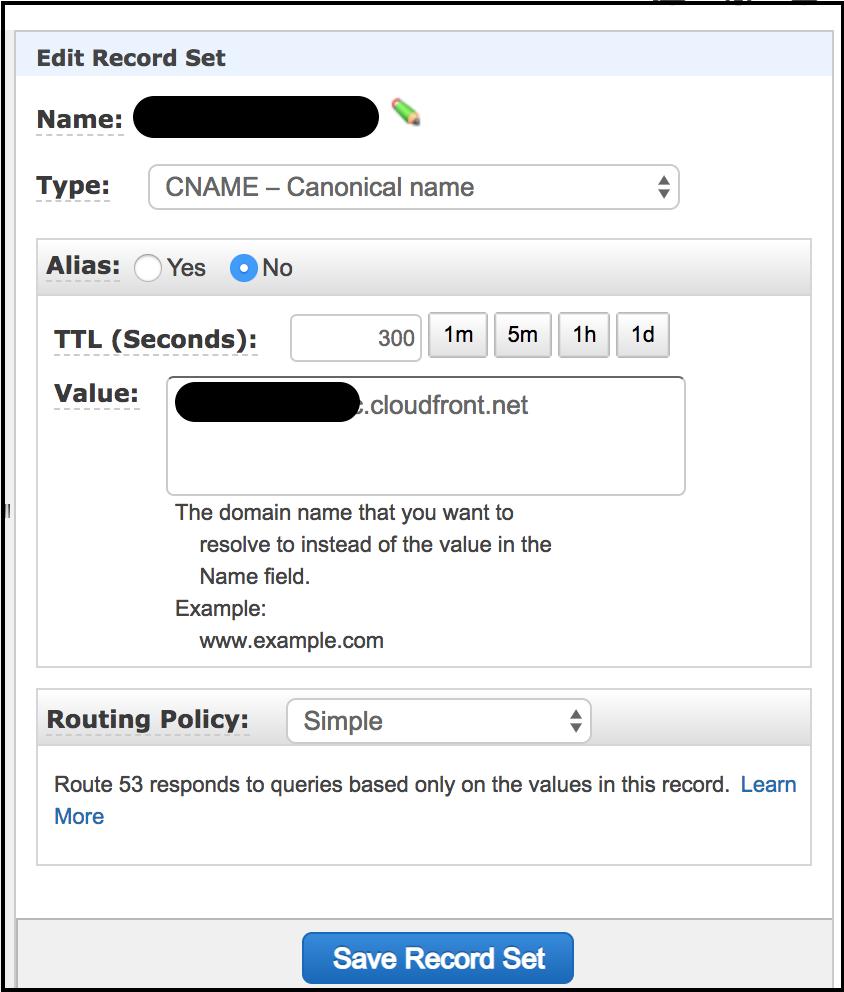
can’t select CloudFront distributions at CNAME Alias, after setting CloudFront.

please set Alias ” No “, and set CloudFront Domain Name in Value.

ACM
please set region US East (N. Virginia) when you get certificate.
if you other region you set, you can’t select certificate in CloudFront AWS conslole.
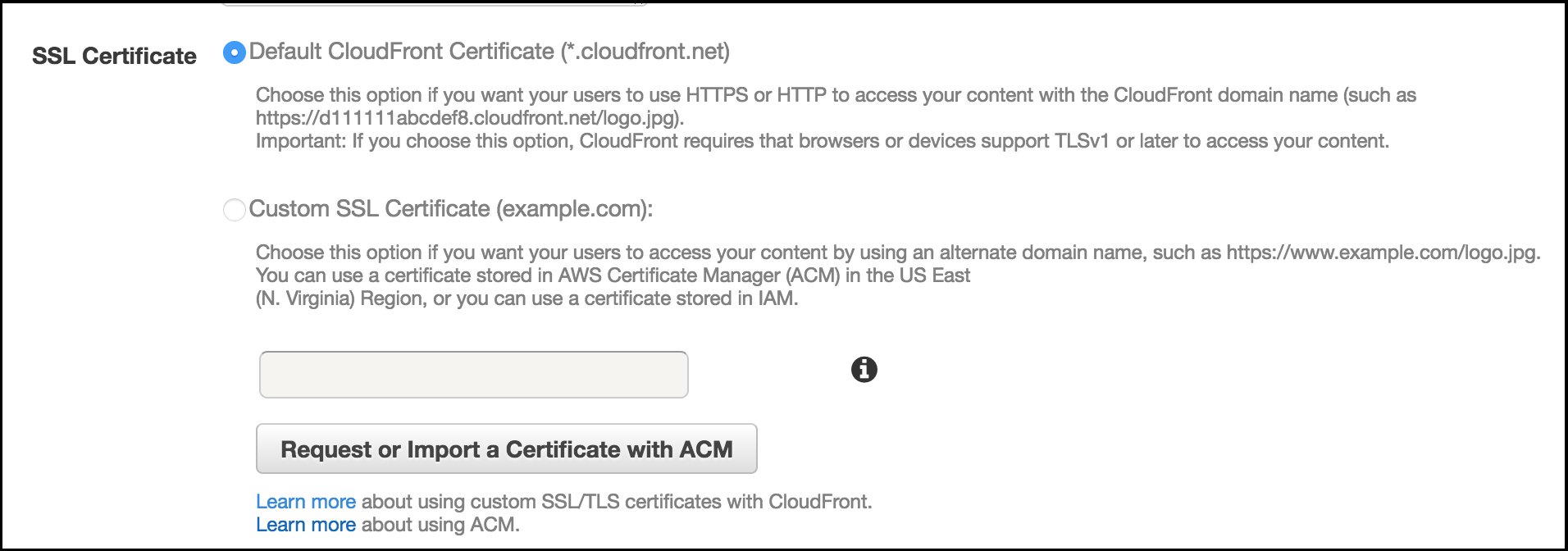
CloudFront
can’t set certificate, after you get certificate at US East (N. Virginia) region.

answer 1:
please wait few days.
if you get certificate at Certification Manager, you can’t select in CloudFront immediately.
i waited few days and i could selected it.
ansewer 2:
you upload certificate by aws acli.
maybe you can select certificate at CloudFront AWS console immediately.
but i don’t try this method.
https://aws.amazon.com/premiumsupport/knowledge-center/custom-ssl-certificate-cloudfront/
displayed file list of XML, via CloudFront
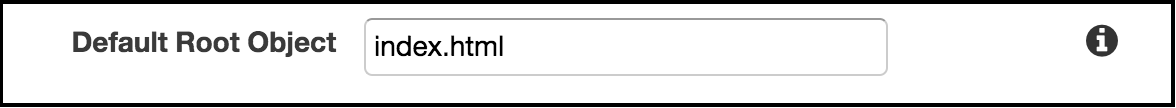
please set ” Default Root Object ” at CloudFront AWS console.
example, ” index.html “.

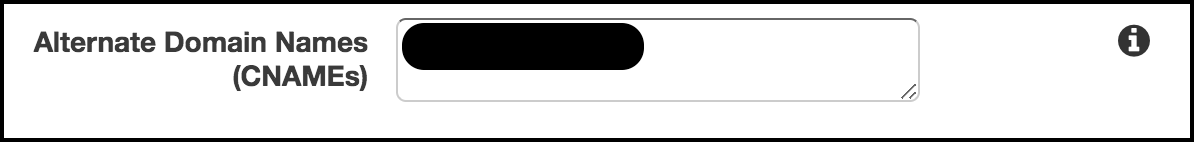
Access Deny occur, when you access your domain.
please set ” Alternate Domain Names (CNAMEs) ” your domain at CloudFront AWS console.

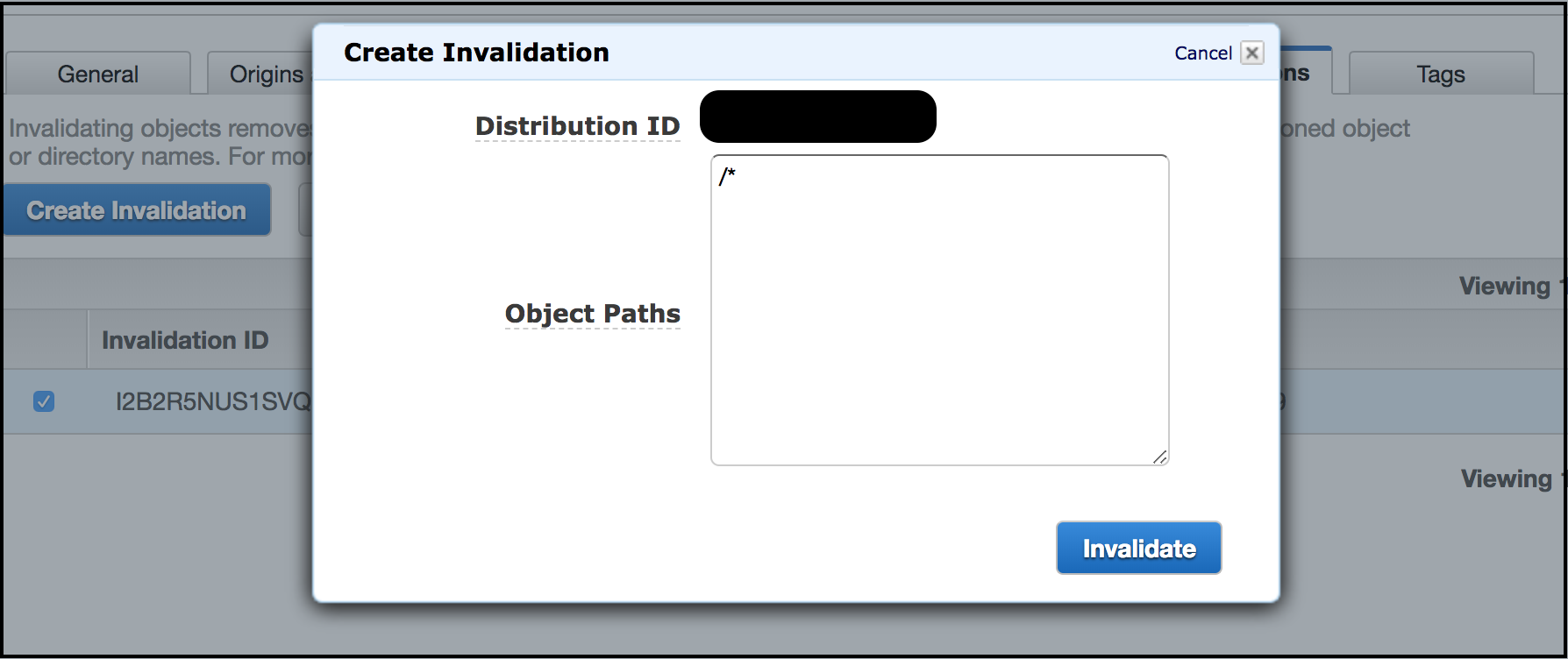
Access Deny occur via CloudFront
please public access setting, at S3 object and bucket at S3 BucketPolicy.
i setting every thing, but i can’t access.
there is possibility used cache at CloudFront.
so remove cache at Invalidation tab of CloudFront console. and input ” /* “.

S3
you can access “static website hosting” url. but can’t via CloudFront.
there is possibility, you did’t setting public access policy at S3 object and S3 bucket.
so you setting public access setting at it.
if you have too many object.
using aws cli command is very useful.
aws s3 sync . s3://my-bucket/path –acl public-read
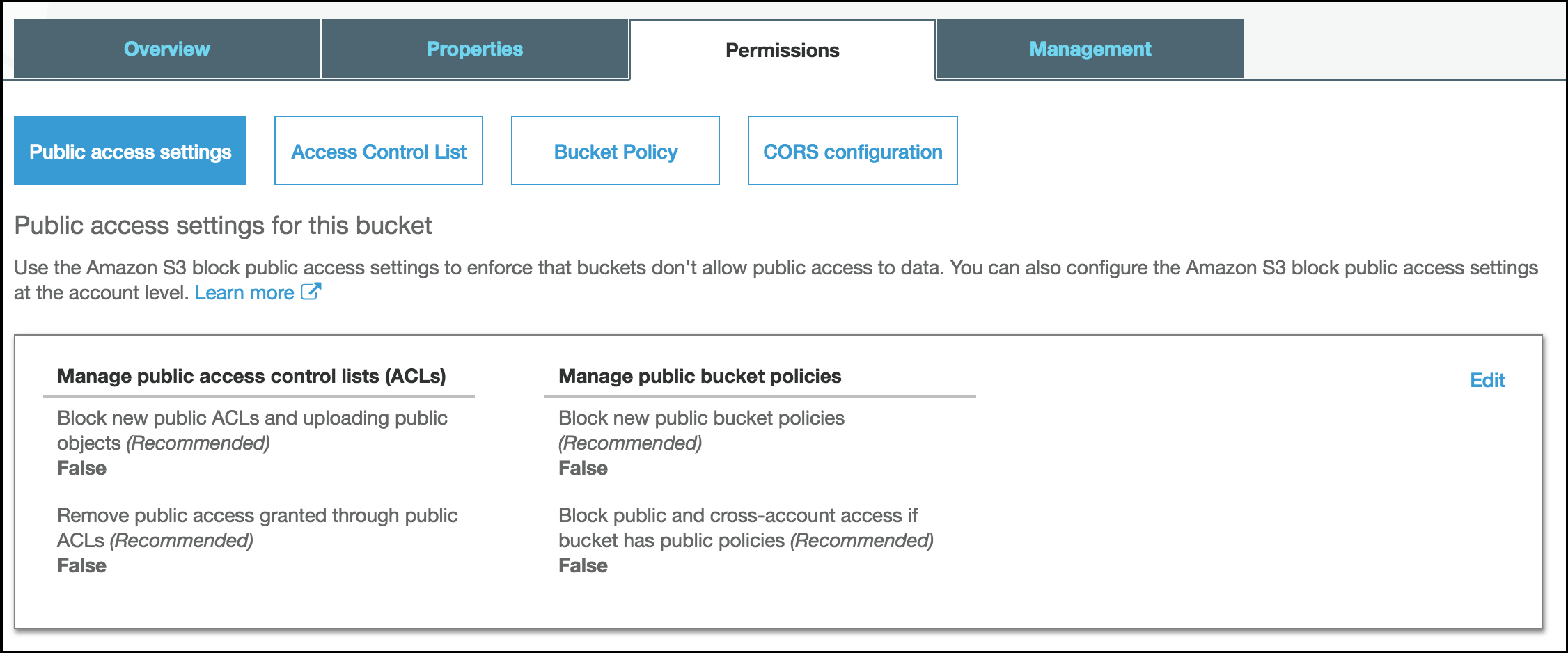
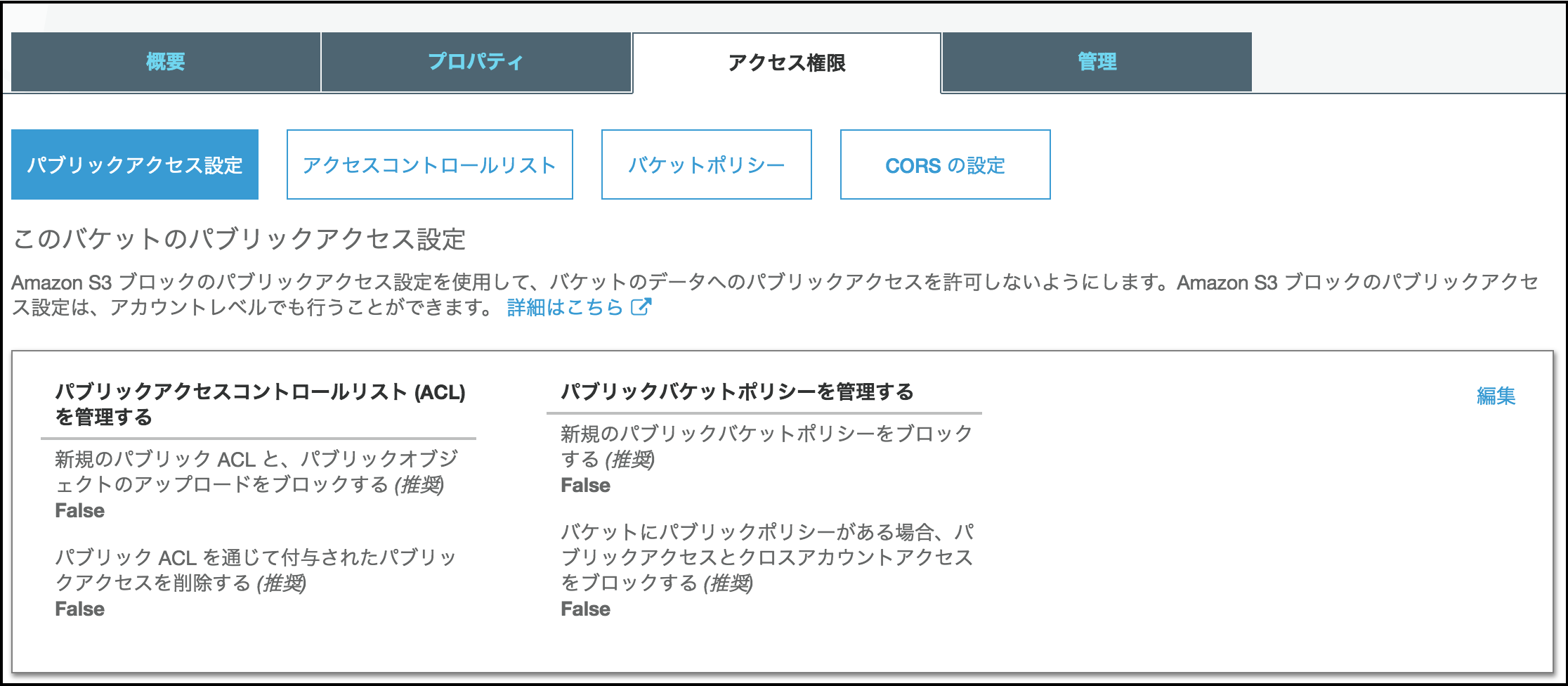
error occur when public access setting at S3 bucket.
please select ” false ” at Piblic access settings of Permissions.
this function is add AWS console, at November 18th, 2018.